- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wie kann man ein Popup-Dialog im ContentCreator über die API aktualisieren?
Hallo Freunde!
Ich habe basierend auf ein Executable ein Plugin geschrieben, das ein FS_BUTTON implementiert, das auf ein Drop Event reagiert.
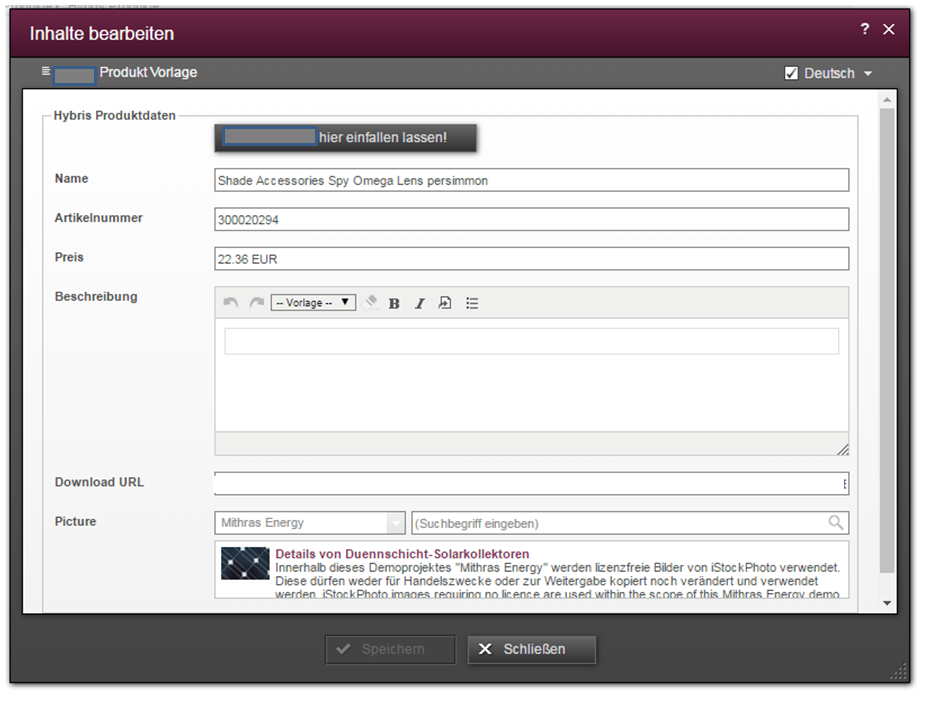
Der FS_BUTTON ist Teil einer editierbaren Absatzvorlage im ContentCreator. Unteres Bild zeigt das Popup.
Das Drop Event und das Schreiben der Daten in die FormData klappt alles super.
Aber wie bekomme ich dieses Popup refreshed, damit es die neuen Daten aus der FormData anzeigt?
Vielen Dank!
- Labels:
-
Developers
-
Knowledgebase
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Cemal,
Ich verstehe das so, dass Du über den DropEditor letztlich die Eingabekomponenten des Formulars befüllen willst, richtig?
Üblicherweise baut man solche Dropeditoren nicht so, dass sie selber das FormData ändern und das Element neu speichern. Vielmehr übergibt man dem FS_BUTTON im Formular die (potentiell) zu ändernden Eingabekomponenten mit
<FS_BUTTON ...>
...
<PARAM name="headline">#field.st_headline</PARAM>
....
</FS_BUTTON>
Im Executable kannst Du dann diese Eingabekomponenten (FormFields) befüllen mit
public Object execute(final Map<String, Object> params) throws ExecutionException {
...String newHeadline = ...;
final FormField<String> headlineFormField = (FormField<String>) params.get("headline");
if (headlineFormField != null) {
headlineFormField.set(newHeadline);
}...
}
Das Speichern passiert dann automatisch über das Formular.
Viele Grüße
Michael
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Cemal,
sieht dein Code wie folgt aus?
public Object execute(final Map<String, Object> params) throws ExecutionException {
final BaseContext context = (BaseContext) params.get(PARAM_CONTEXT);
final IDProvider element = (IDProvider) params.get(PARAM_ELEMENT);
// if this executable is running in a preview environment, it is responsible for switching on edit mode on the context element!
if (context.is(BaseContext.Env.PREVIEW)) {
try {
element.setLock(true);
} catch (Exception e) {
// if the element can't be placed in edit mode for some reason, the rest of this executable shouldn't be processed; simply exit
context.logError(
"Could not lock element for drag and drop operation in ContentCreator preview. Changes will not be saved. Reason appended.", e);
return null;
}
}
...
final FormField<String> name = (FormField<String>) params.get(PARAM_NAME);
if (name != null) {
name.set(product.getName());
}
...
if (element instanceof DataProvider) {
// reassign form data manually so that changes are saved following this block
final FormData formData = ((DataProvider) element).getFormData();
((DataProvider) element).setFormData(formData);
}
...
element.setLock(false);
Wenn dir die Code-Schnipsel nicht helfen, dann wär es hilfreich, wenn du deinen Code mal postest.
Grüße
Jan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Cemal,
Ich verstehe das so, dass Du über den DropEditor letztlich die Eingabekomponenten des Formulars befüllen willst, richtig?
Üblicherweise baut man solche Dropeditoren nicht so, dass sie selber das FormData ändern und das Element neu speichern. Vielmehr übergibt man dem FS_BUTTON im Formular die (potentiell) zu ändernden Eingabekomponenten mit
<FS_BUTTON ...>
...
<PARAM name="headline">#field.st_headline</PARAM>
....
</FS_BUTTON>
Im Executable kannst Du dann diese Eingabekomponenten (FormFields) befüllen mit
public Object execute(final Map<String, Object> params) throws ExecutionException {
...String newHeadline = ...;
final FormField<String> headlineFormField = (FormField<String>) params.get("headline");
if (headlineFormField != null) {
headlineFormField.set(newHeadline);
}...
}
Das Speichern passiert dann automatisch über das Formular.
Viele Grüße
Michael
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Cemal,
benötigst Du noch weitere Hilfe oder haben Dir die Antworten von Jan und Michael bereits geholfen? In diesem Fall wäre es super, wenn Du die "richtige Antwort" entsprechend markierst, damit auch andere Community-Teilnehmer diese auf den ersten Blick finden. Solltest Du zwischenzeitlich eine eigene Lösung gefunden haben, wäre es nett, wenn Du diese hier bereitstellst.
Viele Grüße
Tim
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo!
Vielen Dank für eure Unterstützung.