Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- WebEdit - Medien-Auswahl: Keine Ordner zur Auswahl
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
SOLVED- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
WebEdit - Medien-Auswahl: Keine Ordner zur Auswahl
Hallo zusammen,
ich habe folgendes Problem bei der Auswahl von Medien per WebEdit:
Ich habe die Auswahl eines Mediums auf folgende Weise definiert:
<FS_REFERENCE name="pt_museum_css" upload="yes">
<LANGINFOS>
<LANGINFO lang="*" label="CSS-Style" description="Please select a CSS file"/>
<LANGINFO lang="DE" label="CSS-Datei" description="Bitte wählen Sie eine CSS-Datei aus"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name="." uploadFolder="special">
<SOURCES>
<FOLDER name="special" store="mediastore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
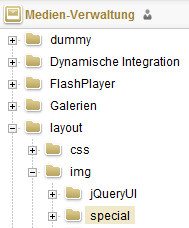
Der Ordner "special" ist dabei an folgender Stelle zu finden:
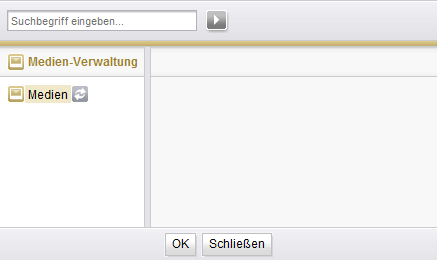
Im Java-Client funktioniert alles so, wie es soll (mit der Ausnahme, dass man die übergeordneten Ordner erst aufklappen muss, bevor man zum Inhalt des "special"-Ordners gelangt, was ziemlich nervig ist). Im Dialog zur Medienauswahl im WebEdit kann ich jedoch leider keinerlei Ordner ausfindig machen:
Die betroffenen Medien, die in diesem Ordner liegen, kann ich nur über die Suchfunktion finden. In der Dokumentation der WebEdit-Einschränkungen bzgl. FS_REFERENCE habe ich etwas gefunden, was irgendwie danach klingt, als hätte es etwas mit meinem Problem zu tun:
Anders als im JavaClient verfügt der Auswahl-Dialog in WebEdit nur über eine Spalte, die für die Navigation durch das jeweilige Projekt zur Verfügung steht. Daher ist hier bei der Verwendung des Tags HIDE zu beachten, dass in den Verwaltungen, aus denen Referenzen ausgewählt werden sollen, Ordner nicht ausgeblendet werden dürfen, wenn eine Navigation durch die jeweilige Verwaltung möglich sein soll. Bei Projekten mit mehreren Ordner-Ebenen ist darüber hinaus die Verwendung von <HIDE type="all"> meist ungeeignet.
Aber ich habe keinerlei HIDE bzw. ALLOW Elemente in der Definition des FS_REFERENCE-Elements verwendet. Dennoch habe ich versucht,
<FILTER>
<ALLOW type="all"/>
</FILTER>
bzw.
<FILTER>
<ALLOW type="mediafolder"/>
</FILTER>
einzufügen. Aber auch das hat nichts geholfen.
Kann mir jemand hierbei weiterhelfen? Vielen Dank im Voraus!
LG
René Schubert
- Labels:
-
Developers
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Herr Schubert.
Der von Ihnen genannte Fehler ist bereits ab Build 4.2.433 behoben und betraf alle Ordner die auf einer Ebene liegen die > 1 sind.
Ich nehme an, dass Sie noch mit einer Version testen die vor diesem Build liegt (z.B. 4.2.322)
Ein Workaround wäre vermutlich, wenn sie alle Ordner angeben die sich in der Vaterkette befinden.
In Ihrem Beispiel sähe der Code dann wie folgt aus:
<FS_REFERENCE name="pt_museum_css"upload="yes">
<LANGINFOS>
<LANGINFOlang="*" label="CSS-Style" description="Please selecta CSS file"/>
<LANGINFOlang="DE" label="CSS-Datei" description="Bitte wählenSie eine CSS-Datei aus"/>
</LANGINFOS>
<PROJECTS>
<LOCALname="." uploadFolder="special">
<SOURCES>
<FOLDER name="layout" store="mediastore"/>
<FOLDER name="img" store="mediastore"/>
<FOLDER name="special" store="mediastore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
Viele Grüße,
Gerald Gößmann.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Herr Schubert.
Der von Ihnen genannte Fehler ist bereits ab Build 4.2.433 behoben und betraf alle Ordner die auf einer Ebene liegen die > 1 sind.
Ich nehme an, dass Sie noch mit einer Version testen die vor diesem Build liegt (z.B. 4.2.322)
Ein Workaround wäre vermutlich, wenn sie alle Ordner angeben die sich in der Vaterkette befinden.
In Ihrem Beispiel sähe der Code dann wie folgt aus:
<FS_REFERENCE name="pt_museum_css"upload="yes">
<LANGINFOS>
<LANGINFOlang="*" label="CSS-Style" description="Please selecta CSS file"/>
<LANGINFOlang="DE" label="CSS-Datei" description="Bitte wählenSie eine CSS-Datei aus"/>
</LANGINFOS>
<PROJECTS>
<LOCALname="." uploadFolder="special">
<SOURCES>
<FOLDER name="layout" store="mediastore"/>
<FOLDER name="img" store="mediastore"/>
<FOLDER name="special" store="mediastore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
Viele Grüße,
Gerald Gößmann.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Vielen Dank, das hat mir geholfen. Nachteil von Ihrem Vorschlag: Der Redakteur kann auch alle Inhalte von den übergeordneten Ordnern sehen.
Da ich das nicht wollte, habe ich einfach den entsprechenden Ordner auf die erste Ebene (direkt unter Medien-Verwaltung) verschoben. Damit hat es funktioniert.