Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- Navigationsstruktur aus dem blauen Bereich iterier...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
SOLVED- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Navigationsstruktur aus dem blauen Bereich iterieren per Skript
Hallo,
bisher haben wir dieses Skript am Start, welches die Navigation auf Basis der Ordnerstruktur vom grünen Inhaltsbereich generiert.
Das klappt auch super, jedoch kann man bei den Ordnern ja keine Optionen hinterlegen, die wir aber nun benötigen (z.b. im Navigationsmenü verstecken).
Da es ja eh sinnvoller wäre, den blauen Strukturbereich zu iterieren, bei dem es die gewünschte Option sogar schon gibt, wollte ich fragen, ob es dafür ein schlankes Skript gibt,
möglichst ähnlich wie dieses hier? Einfach die Objekte iterieren und fertig ![]()
Ich habe zwar das hier gefunden, aber für mich wirkt der Aufbau von dem Code etwas "wild" ..? So mit Arrays iterieren per For-Schleife ist da ja nicht viel.
Hier unser Code vom grünen Inhaltsbereich (sorry für die Formatierung, bei der Code-Formatierung gingen die Einrückungen verloren):
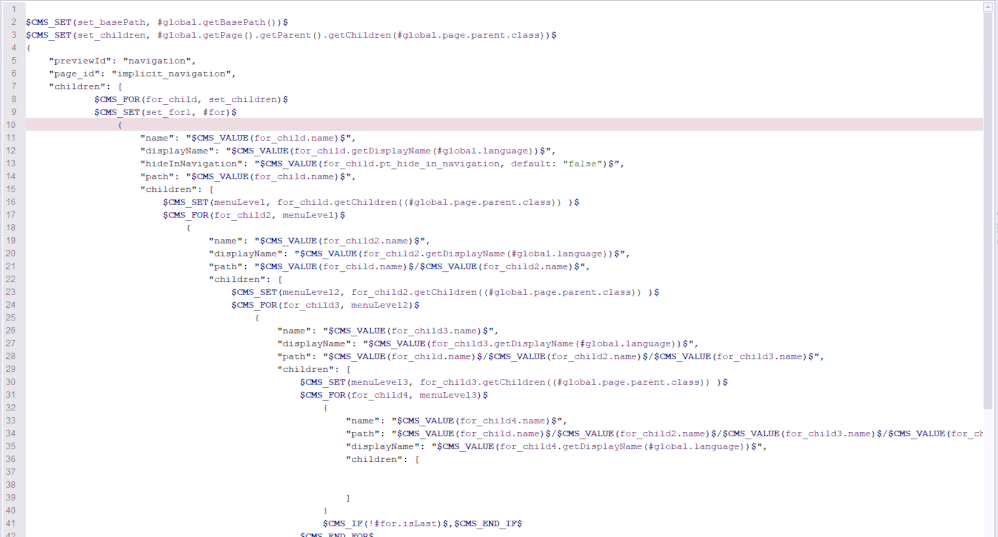
$CMS_SET(set_basePath, #global.getBasePath())$ $CMS_SET(set_children, #global.getPage().getParent().getChildren(#global.page.parent.class))$ { "previewId": "navigation", "page_id": "implicit_navigation", "children": [ $CMS_FOR(for_child, set_children)$ $CMS_SET(set_for1, #for)$ { "name": "$CMS_VALUE(for_child.name)$", "displayName": "$CMS_VALUE(for_child.getDisplayName(#global.language))$", "hideInNavigation": "$CMS_VALUE(for_child.pt_hide_in_navigation, default: "false")$", "path": "$CMS_VALUE(for_child.name)$", "children": [ $CMS_SET(menuLevel, for_child.getChildren((#global.page.parent.class)) )$ $CMS_FOR(for_child2, menuLevel)$ { "name": "$CMS_VALUE(for_child2.name)$", "displayName": "$CMS_VALUE(for_child2.getDisplayName(#global.language))$", "path": "$CMS_VALUE(for_child.name)$/$CMS_VALUE(for_child2.name)$", "children": [ $CMS_SET(menuLevel2, for_child2.getChildren((#global.page.parent.class)) )$ $CMS_FOR(for_child3, menuLevel2)$ { "name": "$CMS_VALUE(for_child3.name)$", "displayName": "$CMS_VALUE(for_child3.getDisplayName(#global.language))$", "path": "$CMS_VALUE(for_child.name)$/$CMS_VALUE(for_child2.name)$/$CMS_VALUE(for_child3.name)$", "children": [ $CMS_SET(menuLevel3, for_child3.getChildren((#global.page.parent.class)) )$ $CMS_FOR(for_child4, menuLevel3)$ { "name": "$CMS_VALUE(for_child4.name)$", "path": "$CMS_VALUE(for_child.name)$/$CMS_VALUE(for_child2.name)$/$CMS_VALUE(for_child3.name)$/$CMS_VALUE(for_child4.name)$", "displayName": "$CMS_VALUE(for_child4.getDisplayName(#global.language))$", "children": [ ] } $CMS_IF(!#for.isLast)$,$CMS_END_IF$ $CMS_END_FOR$ ] } $CMS_IF(!#for.isLast)$,$CMS_END_IF$ $CMS_END_FOR$ ] } $CMS_IF(!#for.isLast)$,$CMS_END_IF$ $CMS_END_FOR$ ] } $CMS_IF(!#for.isLast)$,$CMS_END_IF$ $CMS_END_FOR$ ] }
- Labels:
-
Developers
-
Project Usage
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Okay, die Lösung ist: #global.node.getParent().getChildren(#global.node.parent.class)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Okay, die Lösung ist: #global.node.getParent().getChildren(#global.node.parent.class)