- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Navigation Service Search by SEO Route
What is the correct format to pass the seo path to the Search by SEO Route Endpoint?
In the documentation in Swagger UI the format is described as: /navigation/{navigationId}/by-seo-route/{+seoRoute:.+}
But no matter in what format I enter my seo routes, the result ist always 404.
I already tried things like this:
/navigation/preview.mynavigationid/by-seo-route/{path/to-my-site/}
or this
/navigation/preview.mynavigationid/by-seo-route/{seoRooute:"path/to-my-site/"}
Does someone have an actual example how to pass a path and/or a seoRouteRegex to the Endpoint?
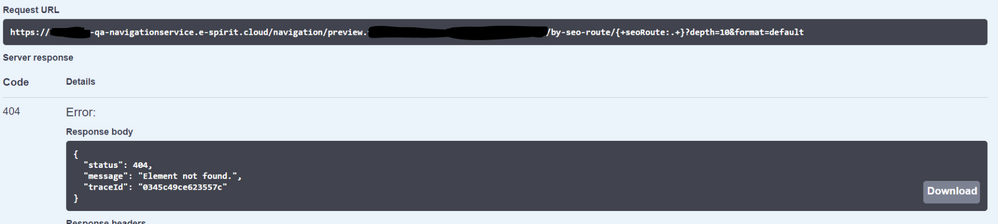
When using the Swagger "Try it out"-Tool, the input in the route input is not taken into account so it always gives me:
- Labels:
-
Developers
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Mareike,
sorry about the confusing documentation, now that you pointed it out it is obvious that we need to improve this.
Regarding your question, suppose you have the following navigation:
{
"id": "root",
"label": "foobar_DE",
"seoRoute": "/foo/de",
"children": [
{
"id": "sub",
"label": "foobarsub_DE",
"seoRoute": "/foo/sub/de"
}
]
}
You can query the child element directly using the following request:
.../by-seo-route/foo/sub/de
It is not possible to provide a regex during the GET request. Rather, the way it works is that first the navigation service tries to do an equals match on the seoRoute of the elements. If a match is found, the element is returned. If not, it tries to apply the seoRouteRegex of the elements to the requested seo route, again returning the element with the first match.
I hope this clears it up. If you have any more questions, don't hesitate to ask!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Mareike,
sorry about the confusing documentation, now that you pointed it out it is obvious that we need to improve this.
Regarding your question, suppose you have the following navigation:
{
"id": "root",
"label": "foobar_DE",
"seoRoute": "/foo/de",
"children": [
{
"id": "sub",
"label": "foobarsub_DE",
"seoRoute": "/foo/sub/de"
}
]
}
You can query the child element directly using the following request:
.../by-seo-route/foo/sub/de
It is not possible to provide a regex during the GET request. Rather, the way it works is that first the navigation service tries to do an equals match on the seoRoute of the elements. If a match is found, the element is returned. If not, it tries to apply the seoRouteRegex of the elements to the requested seo route, again returning the element with the first match.
I hope this clears it up. If you have any more questions, don't hesitate to ask!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Konstantin,
vielen Dank für die Antwort.
Mit einer normalen seoRoute funktioniert es. Bei einer seoRouteRegex, z.B. so "seoRouteRegex": "^[\\/]?ueber-uns\\/standorte\\/[^\\s\\/]+$" bekomme ich allerdings den Fehler "Malformed URI: Illegal character in path" Ist hier etwas besonderes zu beachten?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Mareike,
wie genau sieht deine Request URL aus?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh sorry, ich lese gerade erst den Teil mit der Regex. Dann verstehe ich nicht so ganz wie ich alle Seiten einer Contentprojektion erhalten kann.
Denn 1. benötigen wir eine vollständige Liste aller Datenbankeinträge, um in unserer Applikation alle Routen anzulegen.
und 2. auch wenn ich einen anderen Datenbank-Eintrag über den Endpunkt abfrage greift zwar die RegEx Regel und ich bekomme einen Eintrag zurück aber es ist immer der obserste Eintrag der Datenbank und nicht der, den ich abgefragt habe. in unserem Beispiel haben wir einen Datensatz mit Standorten. Vom Navigation Endpoint kommt folgender Eintrag:
{...
"contentReference": "/ueber-uns/standorte/berlin.html",
"seoRoute": "/ueber-uns/standorte/berlin.html",
"seoRouteRegex": "^[\\/]?ueber-uns\\/standorte\\/[^\\s\\/]+$",
...
},
Ein Request an den by-seo-rout Endpunkt mit ueber-uns/standorte/muenchen.html liefert ebensfalls den Eintrag für den Standort Berlin.
Wie kann man denn alle Daten-Seiten erhalten?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ich verstehe deine Anforderung gerade leider nicht ganz. Kannst du bitte deinen Use Case etwas detaillierter beschreiben?
Allgemein gibt es die Möglichkeit beim /by-seo-route Endpunkt den Query Parameter all zu verwenden, um die gesamte Navigation abzufragen. Sofern die vordefinierten Filtermechanismen nicht reichen ist es dann möglich im Browser die nötigen Elemente rauszusuchen.
Wenn es darum geht eine Liste aller Links zu den Datensätzen zu bekommen, dann gibt es die Möglichkeit eine Anfrage an den CaaS mit entsprechendem Filter abzusetzen.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Konstantin,
sorry für die Unklarheiten, ich beschreibe den Use Case am Besten nochmals detaillierter.
Wir haben eine NextJS App, die auf Basis der Inhalte des FirstSpirit CMS Seiten und deren Inhalte erstellt.
Da die Seiten dynamisch angelegt werden, benötigen wir zunächst einen Endpunkt der alle URLs und zugehörigen gids beinhaltet.
Wir hatten gehofft, dass dies der Navigation Service übernehmen könnte.
In einer weiteren Funktion der App werden dann die Seiten mit Inhalten befüllt, indem ein Request an den CaaS mit der entsprechenden gid geschickt wird.
Die Datensatz-Seiten bilden hier eine Ausnahme, da sie ja alle die gleiche gid haben nutzen wir hier momentan folgenden fetch:
await fsxaApi.fetchByFilter(
[{
field: 'template.fsType',
value: 'TableTemplate',
operator: ComparisonQueryOperatorEnum.EQUALS,
},{
field: 'template.identifier',
value: (baseContent2SectionPage.children[0].children[0] as Section).id,
operator: ComparisonQueryOperatorEnum.EQUALS,
},],CONSTANTS.DEFAULT_LOCALE,1,500
)) as Dataset[];
Der Array der da zurückkommt enthält dann alle Datensatzseiten eines bestimmten Datensatzes. Im Ergebnis gibt es auch eine Propety die "route" heißt. Ist das das was du mit "Wenn es darum geht eine Liste aller Links zu den Datensätzen zu bekommen, dann gibt es die Möglichkeit eine Anfrage an den CaaS mit entsprechendem Filter abzusetzen." meinst? Oder gibt es da noch eine elegantere Lösung?
Vielleicht noch ein Satz zur Erklärung: Wir ziehen das CMS gerade erst in die Cloud um und konnen onPremise den Navigation Service nicht nutzen. Daher hatten wir uns mittels
<CMS_FUNCTION name="Navigation" resultname="pagetmpl_sitemap"> eine eigene JSON gebastelt die alle Routen und gids enthielt. In dieser standen auch alle Datensatz-Routen drin, daher hatten wir gehofft, dass der Navigation Service uns auch eine solche Liste bietet ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ja, das ist die Lösung, die ich meinte.
Allgemein bilden die Navigationen im Navigation Service Stand jetzt die Struktur des Site Stores aus FS ab. Also sämtliche PageRefFolder und PageRef Elemente. Content Projektionen werden insoweit vom Navigation Service unterstützt, als dass für zugehörige PageRefs automatisch eine seoRouteRegex generiert wird, wie hier beschrieben: Navigation Service: Modul Dokumentation
Eine Möglichkeit für jede Datensatzseite ein eigenes Element in der Navigation zu generieren gibt es Stand jetzt nicht. Datenprojektionen gehören unserer Meinung nach nicht direkt in die Navigation, da wir ansonsten sehr "breite" Navigationsbäume hätten. Wir haben Kunden mit mehreren Huntderttausenden Datensätzen in ihren Projekten.
Falls das etwas ist, was ihr euch wünscht, stellt bitte ein entsprechendes Feature Request.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Konstantin, sorry für die späte Antwort. Vielen Dank dir, das beantwortet unsere Fragen. Ich werde versuchen die URLs der Datensätze über den CaaS-Filter zu erstellen.