Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- Medienbearbeitung bzw. Auswahl von Auflösungen im ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Medienbearbeitung bzw. Auswahl von Auflösungen im ContentCreator
Hallo zusammen,
ist es standardmäßig möglich im ContentCreator hochgeladene Bilder zu bearbeiten bzw. eine der vorangelegten Auflösungen auszuwählen?
Wir wollen unseren Redakteuren die Möglichkeit geben, dass Sie bei der Bearbeitung der Seiten im ContentCreator auch die Bilder entsprechend bearbeiten (z.B. Ausschnitt auswählen) oder eine andere Auflösung für das Bild auswählen können.
Ist dies im Standard möglich oder muss der ContentCreator um diese Funktionalität erweitert werden?
Mit freundlichen Grüßen
Claudia Fischbach
Web Developer
Koelnmesse GmbH
Messeplatz 1
50679 Köln
Deutschland
Telefon +49 221 821-3788
c.fischbach@koelnmesse.de
www.koelnmesse.de
Geschäftsführung: Gerald Böse (Vorsitzender), Herbert Marner
Vorsitzende des Aufsichtsrats: Oberbürgermeisterin Henriette Reker
Sitz der Gesellschaft und Gerichtsstand: Köln, Amtsgericht Köln, HRB 952
- Labels:
-
Customers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Frau Fischbach,
es ist problemlos möglich, im ContentCreator die Möglichkeit zum Skalieren von Bildern zu definieren.
Dazu einfach in das <img> Tag diesen Aufruf einfügen:
$CMS_VALUE(editorId(editorName:"<Name der Eingabekomponente>",resolution:<Name der Auflösung>))$
Welche Auflösung für das Bild genutzt werden soll, kann über eine weitere Eingabekomponente definiert werden.
Eine Lösung könnte so aussehen:
GUI:
<FS_REFERENCE name="Bild" imagePreview="yes" upload="yes">
<FILTER>
<ALLOW type="picture"/>
<HIDE type="file"/>
<HIDE type="folders"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="optionales Bild" description="Bitte das gewünschte Bild auswählen"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="mediastore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
<CMS_INPUT_RADIOBUTTON name="Bildgroesse" gridHeight="1" gridWidth="3">
<ENTRIES>
<ENTRY value="ORIGINAL">
<LANGINFOS>
<LANGINFO lang="*" label="Originalgrösse"/>
</LANGINFOS>
</ENTRY>
<ENTRY value="Icon-breit">
<LANGINFOS>
<LANGINFO lang="*" label="100 Pixel breit"/>
</LANGINFOS>
</ENTRY>
<ENTRY value="Icon-hoch">
<LANGINFOS>
<LANGINFO lang="*" label="100 Pixel hoch"/>
</LANGINFOS>
</ENTRY>
<LANGINFOS>
<LANGINFO lang="*" label="Bitte Größe des Bildes wählen"/>
</LANGINFOS>
</CMS_INPUT_RADIOBUTTON>
Ausgabekanal:
<img src="$CMS_REF(Bild,resolution:Bildgroesse.getValue)$" alt="$CMS_VALUE(picText)$" title="$CMS_VALUE(picText)$" align="$CMS_VALUE(Bildausrichtung)$" width="$CMS_VALUE(ref(Bild, resolution:Bildgroesse.getValue).width)$" height="$CMS_VALUE(ref(Bild, resolution:Bildgroesse.getValue).height)$"$CMS_VALUE(editorId(editorName:"Bild",resolution:Bildgroesse.getValue))$>
Viele Grüße aus Dortmund,
Holger Höbbel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo zusammen,
vielen Dank für die Antwort. Der Lösungsansatz entspricht leider nicht dem, was wir uns vorgestellt haben.
Die Auflösungen sind im ServerManager des Projekts bei uns gepflegt und sollen nicht zusätzlich im Reiter "Formular" in der Vorlage gepflegt werden.
Gibt es hier vielleicht schon vorgefertigte Codeschnipsel für diesen Fall?
Mit freundlichen Grüßen
Claudia Fischbach
Web Developer
Koelnmesse GmbH
Messeplatz 1
50679 Köln
Deutschland
Telefon +49 221 821-3788
Geschäftsführung: Gerald Böse (Vorsitzender), Herbert Marner
Vorsitzende des Aufsichtsrats: Oberbürgermeisterin Henriette Reker
Sitz der Gesellschaft und Gerichtsstand: Köln, Amtsgericht Köln, HRB 952
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Guten Tag Frau Fischbach,
dies ist über den EditorId Call für den ContentCreator umsetzbar (Siehe Dokumentation)
editorId(..., resolution: ["REFERENCENAME1", "REFERENCENAME2"])
Alle Referenznamen der Auflösungen des Projekts erhalten sie über
#global.project.resolutions.map(res -> res.getUid())
Insgesamt sieht der Templatecode für die editorId dann beispielhaft so aus (st_picture ist hier die FS_Reference auf das Bild):
$CMS_VALUE(editorId(editorName:"st_picture", resolution:#global.project.resolutions.map(res -> res.getUid())))$/>
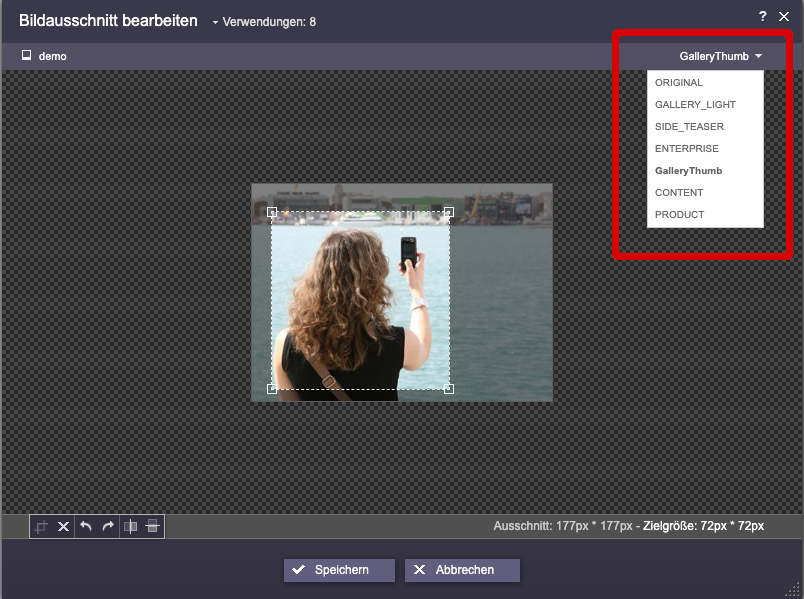
Nun kann der Redakteur im ContentCreator die passende Auflösung selbst wählen:
Ich hoffe, ich konnte Ihnen helfen.
Beste Grüße
Lukas Schneider