Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- German umlaut characters not displaying properly i...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
German umlaut characters not displaying properly in view source of the page.?
Hello Together,
I am working on the search of the specific German words with umlaut characters in it.
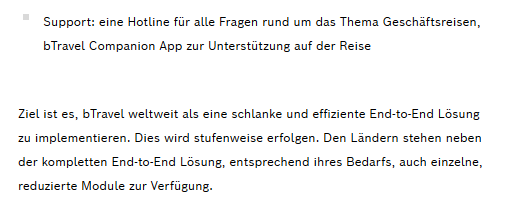
1) While displaying in the web page with German Umlaut is correct and web page looks good.
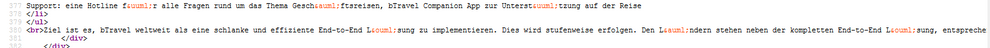
2) If we do the view source of the same page only for umlauts 'HTML Entity' is created for the specific German Umlaut characters. Image also attached Below.
Web Page:
View source of the generated Page below:
Also my page has <meta> data as,
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"/>->
Looks like while page Generation time itself this has been modified.
Why this is happening?Have any one come across it?
Thank you,
Siva
- Labels:
-
Developers
-
Project Usage
- Tags:
- umlaut
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Siva,
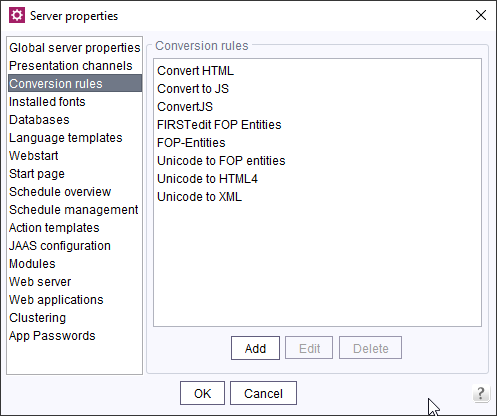
this is most probably happening because of the conversion rules, see here: FirstSpirit Online Documentation - Conversion using format templates
Michael
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Bergman,
Thank you for your reply and time.Link is helpful for me.
Yes conversion rule can be applied for format template.
Our code is available in the Page Template not in the format template. Attached images properly in order below for reference,
1) Server Properties:
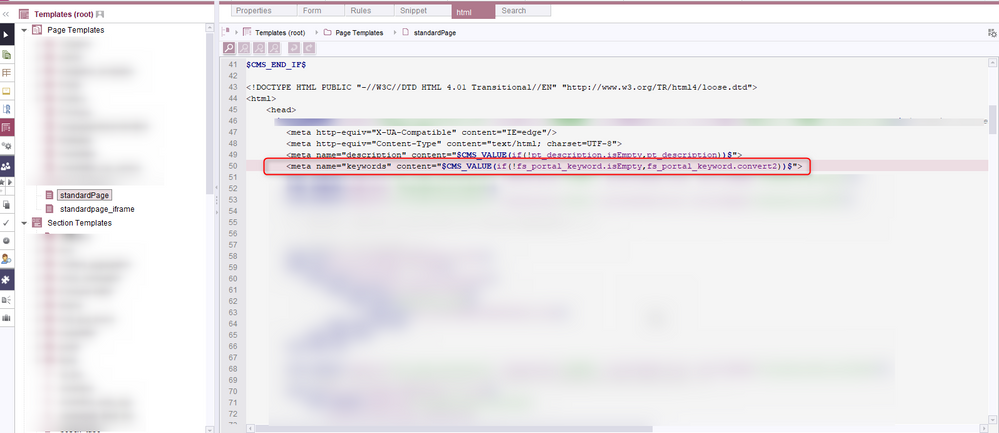
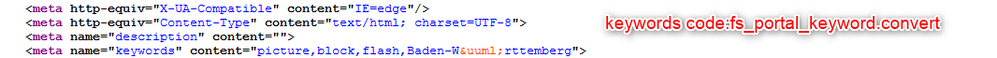
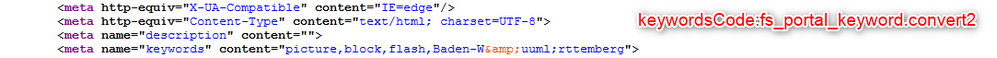
2) Page Code:
3) Page Template Code:
4) Preview or Page View source in Mozilla:
For your point of view are we missing any thing else for Umlaut characters to display properly in the view source of the page ?
In the view of the page it shows proper words with Umlauts in words as described in the previous thread.
Thanks and Regards,
Siva
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Siva,
for the INPUT_TEXT the reason is that you are using .convert and / or also convertEntities in the form definition.
There are different mechanisms in different places which can lead to a conversion:
- conversion rules (server) where you define „sets of conversions“ telling which characters should be converted to which output according to the two conversion „levels“ (convert and quote)
- Output channel definition where you assign one of those rulesets to each output channel (background: XML or PDF might need different conversions than HTML, and even HTML may differ depending on the encoding used).
- Format templates‘ output channels responsible for applying conversion to formatted content in a DOM (be aware that also the p format which is the default for DOM is a format template)
- the convertEntities attribute of input components: none, standard (will apply the channel‘s conversion rule‘s „convert“ part), quote (will apply its convert and quote part). I generally advise against using this nowadays because it will result in a „very early“ conversion using the output channel‘s default conversion rule from which there is „no way back“ in cases you need different conversions. And to have consistent code throughout the project, I always recommend NOT using convertEntities at all but .convert/.convert2 in the output channel instead (see next point)
- during the output using $CMS_VALUE you can use .convert (applying the „convert“ part of the channel‘s rule) or .convert2 (applying the “convert“ and „quote“ part). There is also the possibility to apply another than the channel‘s default conversion ruleset using .convert[2]("RULE_NAME")
It‘s important to have all the places configured consistently according to your desired output format/behaviour. You should also make sure that the encoding is configured correctly for the languages (in server manager).
Michael