Hello Team,
Version: 5.2.200508
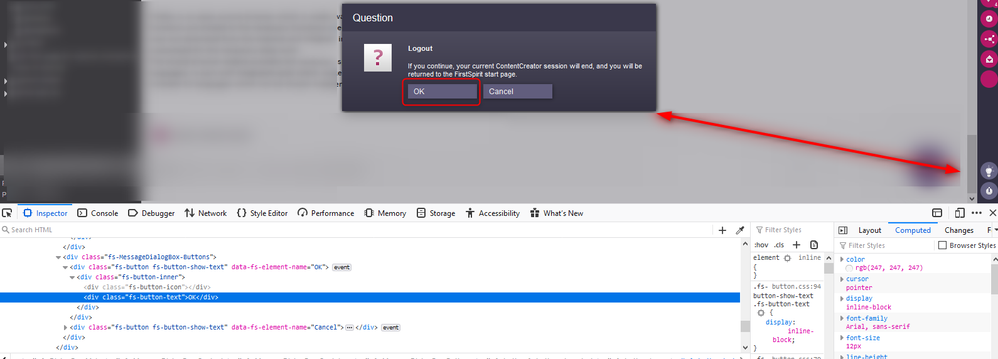
I have to clear the specific localStorage session(key) while doing the logout from the Content-Creator popup screen. Looks like event is not registered.
Because the popup div is loaded only when clicked logout button.
localStorage.setItem("SESSIONID", sessionId);
Even though the event is bind properly its not calling.
Simple Html program works fine. But in FS its not working.

Code inside Format Template which is rendered in the page template:
<script>
jQuery(document).ready(function () {
$CMS_IF(#global.is("WEBEDIT"))$
jQuery(document).on('click', '.fs-button-text' , function(event) {
alert(jQuery(event.target).text());
event.preventDefault();
var text = jQuery(this).text();
if(text == "OK"){
console.log("Before Clear localstorage sessionId...");
window.localStorage.removeItem("SESSIONID");
}
});
jQuery('.fs-button-text').live('click', function(event) {
alert(jQuery(event.target).text());
event.preventDefault();
var text = jQuery(this).text();
if(text == "OK"){
console.log("Before Clear localstorage sessionId...");
window.localStorage.removeItem("SESSIONID");
}
});
jQuery('.fs-button-text').click(function (e) {
alert(jQuery(e.target).text());
event.preventDefault();
var text = jQuery(this).text();
if(text == "OK"){
console.log("Before Clear localstorage sessionId...");
window.localStorage.removeItem("SESSIONID");
}
});
$CMS_END_IF$
});
</script>
Its not calling my any of the function. What could be the reason?? How to resolve it?
But the same working in plain html. I tried and tested it. Below is plain HTML working code working:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script>
// Initialize a sessionId, undefined by default.
let sessionId;
// in case LocalStorage is supported...
if (window.localStorage) {
// try to load a previously stored sessionId from the LocalStorage
sessionId = window.localStorage.getItem("SESSIONID");
// in case there was no previously stored sessionId,
// generate one and store it into LocalStorage
if (!sessionId) {
sessionId = "session-" + Date.now() * Math.random();
localStorage.setItem("SESSIONID", sessionId);
}
}
</script>
<script>
jQuery.noConflict();
jQuery(document).ready(function () {
jQuery(".fs-button-text").click(function(event) {
event.preventDefault();
var text = jQuery(this).text();
//alert(jQuery(event.target).text());
if(text == "OK"){
alert("OK Before Clear localstorage sessionId...");
window.localStorage.removeItem("SESSIONID");
}
});
jQuery(".fs-button-text").click(function(event) {
event.preventDefault();
var text = jQuery(this).text();
//alert(jQuery(event.target).text());
if(text == "Cancel"){
alert("Cancel Before Clear localstorage sessionId...");
window.localStorage.removeItem("SESSIONID");
}
});
jQuery(document).on('click','.fs-button-text',function(event){
alert(jQuery(event.target).text());
alert('Clicked on function...');
});
});
</script>
</head>
<body>
<h2>jQuery click event testing and clearing localStorage in browser....</h2>
<h5>Click below either OK or Cancel button to clear the LocalStorage in the browser Firebug window..</h5>
<div class="fs-MessageDialogBox-Buttons">
<div class="fs-button fs-button-show-text" data-fs-element-name="OK">
<div class="fs-button-inner">
<div class="fs-button-icon"></div>
<div class="fs-button-text">OK</div>
</div>
</div>
<br><br>
<div class="fs-button fs-button-show-text" data-fs-element-name="Cancel">
<div class="fs-button-inner">
<div class="fs-button-icon"></div>
<div class="fs-button-text">Cancel</div>
</div>
</div>
</div>
</body>
</html>
Thank you.