Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- ContentSelect / preview with only released state
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
SOLVED- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ContentSelect / preview with only released state
Hello together,
in addition to this question I would like to ask mostly the same.
Is it possible to do a contentselect or a preview generation with only the release state? (Last released version of datasets.)
The UseCase I want to achieve is that we have a newsletter preview in the ContentCreator that should contain only the news entities that are released! The preview of the newsletter should look exactly the same to the editors as it would be sent to the users. So no unreleased and also no changed datasets should be displayed. Only the latest released versions of datasets should be displyed.
The newsletter is based on datasources and contentselects so it would be a possibility to filter the datasets to only retrieve the released versions of them.
Any hints?
Greetings
Sandro
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Holger,
thanks again for your tip regarding the URL! This has now brought me to an idea how I can solve the requirement satisfactorily.
I enable the editor via a script in the ContentCreator to select which newsletter configuration he wants to view in the preview. Then I determine the appropriate preview URL via the PreviewUrlAgent and open a new browser tab via a ClientScriptOperation with the help of a small JavaScript snippet, which displays the appropriate preview in the release. (I configure the page references to be used for the preview in the project settings).
If anyone can benefit from it here is the script as well as its form.
Script:
import de.espirit.firstspirit.agency.*;
import de.espirit.firstspirit.webedit.server.*;
import de.espirit.firstspirit.agency.*;
import de.espirit.firstspirit.access.store.Store;
opAg = context.requireSpecialist(OperationAgent.TYPE);
op = opAg.getOperation(ClientScriptOperation.TYPE);
previewUrlAgent = context.requireSpecialist(PreviewUrlAgent.TYPE);
contentProducerPreviewUrlBuilder = previewUrlAgent.getContentProducerBuilder();
// show the form dialog
formData = context.showForm(false);
if(null == formData){
return;
}
newsletterType = formData.get(null, "sc_newsletter_type").get();
release = formData.get(null, "sc_show_release").get();
// Get possible PageRefs for newsletter preview
psFormData = context.getUserService().getStore(Store.Type.GLOBALSTORE, release).getProjectProperties().getFormData();
pageRefType1 = psFormData.get(null, "ps_nl_preview_type1").get().get();
pageRefType2 = psFormData.get(null, "ps_nl_preview_type2").get().get();
pageRefType3 = psFormData.get(null, "ps_nl_preview_type3").get().get();
pageRefType4 = psFormData.get(null, "ps_nl_preview_type4").get().get();
// Get url for page to show
url = null;
switch( newsletterType.getValue() )
{
case "1":
url = contentProducerPreviewUrlBuilder.getUrl(pageRefType1);
break;
case "2":
url = contentProducerPreviewUrlBuilder.getUrl(pageRefType2);
break;
case "3":
url = contentProducerPreviewUrlBuilder.getUrl(pageRefType3);
break;
case "4":
url = contentProducerPreviewUrlBuilder.getUrl(pageRefType4);
break;
default:
}
// Open newsletter preview page using client-side JavaScript
SCRIPT = "function executeScript() { window.open('"+ context.getConnection().getHost() + url +"', '_blank').focus(); }";
result = op.perform(SCRIPT, false);
Form:
<CMS_MODULE>
<CMS_LABEL bold="yes">
<LANGINFOS>
<LANGINFO lang="*" label="The newsletter preview will open in a new tap inside your browser."/>
<LANGINFO lang="DE" label="Die Newslettervorschau wird sich in einem neuen Tab innerhalb Ihres Browsers öffnen."/>
</LANGINFOS>
</CMS_LABEL>
<CMS_INPUT_RADIOBUTTON
name="sc_newsletter_type"
allowEmpty="no"
gridHeight="2"
gridWidth="2"
hFill="yes"
sortOrder="keep_order"
useLanguages="no">
<ENTRIES>
<ENTRY value="1">
<LANGINFOS>
<LANGINFO lang="*" label="Type1"/>
</LANGINFOS>
</ENTRY>
<ENTRY value="2">
<LANGINFOS>
<LANGINFO lang="*" label="Type2"/>
</LANGINFOS>
</ENTRY>
<ENTRY value="3">
<LANGINFOS>
<LANGINFO lang="*" label="Type3"/>
</LANGINFOS>
</ENTRY>
<ENTRY value="4">
<LANGINFOS>
<LANGINFO lang="*" label="Type4"/>
</LANGINFOS>
</ENTRY>
</ENTRIES>
<LANGINFOS>
<LANGINFO lang="*" label="Newsletter type"/>
<LANGINFO lang="DE" label="Newslettertyp"/>
</LANGINFOS>
</CMS_INPUT_RADIOBUTTON>
<CMS_INPUT_TOGGLE name="sc_show_release" hFill="yes" singleLine="no" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Show release state"/>
<LANGINFO lang="DE" label="Freigabestand anzeigen"/>
</LANGINFOS>
<OFF>
<LANGINFO lang="*" label="No"/>
<LANGINFO lang="DE" label="Nein"/>
</OFF>
<ON>
<LANGINFO lang="*" label="Yes"/>
<LANGINFO lang="DE" label="Ja"/>
</ON>
</CMS_INPUT_TOGGLE>
</CMS_MODULE>
Thanks again and best regards
Sandro
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Sandro,
you can simply check the FS_RELEASE_TO column in the query to see if it has the value 9223372036854775807, like this:
<EQ attribute="fs_release_to" datatype="java.lang.Long" value="9223372036854775807"/>BUT this does not take into account the records that are deleted in the current state and only exist in the release state.
Hopefully this will solve the issue nevertheless 🙂
Best regards,
Holger
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @hoebbel ,
thanks for your quick answer. That solves the issue not fully. 😞
With this addition to the query of the contentselect the result is showing only released datasets. So far so good. But as soon as an already released dataset is changed and not released again it is not contained in the result.
The expected result from the customer is:
- Never released dataset --> Not shown in the newsletter preview
- Released dataset --> Shown in the newsletter preview as it is
- Released, changed but not released again dataset --> Shown in the newsletter preview in the last released state! (As it would be the result during a generation.)
My query looks like this (the additional parameters are to filter for specific news datasets that have not ben sent in a previous newsletter.
<QUERY entityType="News">
<FILTERPARAM parameter="is_exclusive" datatype="java.lang.Boolean" value="false"/>
<AND>
<EQ attribute="isExclusive" parameter="is_exclusive"/>
<OR>
<IS_NULL attribute="tt_nl_isSent"/>
<EQ attribute="tt_nl_isSent" datatype="java.lang.Boolean" value="false"/>
</OR>
<EQ attribute="fs_release_to" datatype="java.lang.Long" value="9223372036854775807"/>
</AND>
<ORDERCRITERIA attribute="tt_creation_date" descending="1"/>
</QUERY>
l already thought about some script magic like:
- Iterate over all datasets
- Check the getReleaseStatus() method of the IDProvider
- Ignore NEVER_RELEASED
- Use RELEASED
- For CHANGED create some other script magic that gets the last release revision of the dataset using the HistoryProvider
I guess that should be possible in some way but it just feels wrong when the CMS itself can easily differentiate between elements in the release store and current store.
Greetings
Sandro
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sandro,
not sure if the approach of trying to solve this by modifying the ContentSelect is the right way.
Wouldn't you rather need "just" a "release preview" of the page in which the ContentSelect is used?
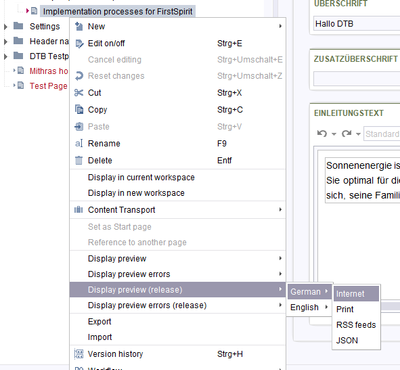
I mean, something like "Display preview (release)" in the SiteArchitect?
The general Idea would be to have a button (as plugin) that opens a separate page with that „release preview version“.
I looked in to the API and found Previewable.getPreviewUrl - but it's deprecated... Not 100% sure if using the mentioned alternative via PreviewUrlAgent can be used here (because there's no explicit mechanism to tell it "use release"). Might be worth a try by retreiving the corresponding PageRef from the release store.
Of course there would be the "ugly" way of putting together the preview URL yourself "manually" but that might break if the URL scheme would change in the future.
Michael
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @mbergmann ,
exactly that is what I would need but also in the ContentCreator. The editor should be able to open the newsletter preview page in ContentCreator and should see a preview of the release state for this page.
The approach using the PreviewUrlAgent would be a possibility but how could I include this into the ContentCreator? Or would you suggest to open a whole new page outside the CC somehow?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Sandro,
I would just open the preview within a new page, a popup window or an iframe. The difference is just that there is a "/release/" instead of a "/current/" in the URL.
But just opening the URL in ContentCreator wouldn't be a good idea, because the status also applies to all the links on the preview page. So when navigating further you would stay in the preview of the release status.
If SSO is used, the web application could be changed (from fs5webedit to fs5preview) to create a clean preview.
You could create the link with something like this:
$CMS_VALUE(ref(#global.node).url.replace("/current/","/release/").replace("/fs5webedit/","/fs5preview/"))$Another approach would be to use the renderingAgent. This should also produce the desired result if the release version of the node is used.
Best regards
Holger
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Holger,
thanks again for your tip regarding the URL! This has now brought me to an idea how I can solve the requirement satisfactorily.
I enable the editor via a script in the ContentCreator to select which newsletter configuration he wants to view in the preview. Then I determine the appropriate preview URL via the PreviewUrlAgent and open a new browser tab via a ClientScriptOperation with the help of a small JavaScript snippet, which displays the appropriate preview in the release. (I configure the page references to be used for the preview in the project settings).
If anyone can benefit from it here is the script as well as its form.
Script:
import de.espirit.firstspirit.agency.*;
import de.espirit.firstspirit.webedit.server.*;
import de.espirit.firstspirit.agency.*;
import de.espirit.firstspirit.access.store.Store;
opAg = context.requireSpecialist(OperationAgent.TYPE);
op = opAg.getOperation(ClientScriptOperation.TYPE);
previewUrlAgent = context.requireSpecialist(PreviewUrlAgent.TYPE);
contentProducerPreviewUrlBuilder = previewUrlAgent.getContentProducerBuilder();
// show the form dialog
formData = context.showForm(false);
if(null == formData){
return;
}
newsletterType = formData.get(null, "sc_newsletter_type").get();
release = formData.get(null, "sc_show_release").get();
// Get possible PageRefs for newsletter preview
psFormData = context.getUserService().getStore(Store.Type.GLOBALSTORE, release).getProjectProperties().getFormData();
pageRefType1 = psFormData.get(null, "ps_nl_preview_type1").get().get();
pageRefType2 = psFormData.get(null, "ps_nl_preview_type2").get().get();
pageRefType3 = psFormData.get(null, "ps_nl_preview_type3").get().get();
pageRefType4 = psFormData.get(null, "ps_nl_preview_type4").get().get();
// Get url for page to show
url = null;
switch( newsletterType.getValue() )
{
case "1":
url = contentProducerPreviewUrlBuilder.getUrl(pageRefType1);
break;
case "2":
url = contentProducerPreviewUrlBuilder.getUrl(pageRefType2);
break;
case "3":
url = contentProducerPreviewUrlBuilder.getUrl(pageRefType3);
break;
case "4":
url = contentProducerPreviewUrlBuilder.getUrl(pageRefType4);
break;
default:
}
// Open newsletter preview page using client-side JavaScript
SCRIPT = "function executeScript() { window.open('"+ context.getConnection().getHost() + url +"', '_blank').focus(); }";
result = op.perform(SCRIPT, false);
Form:
<CMS_MODULE>
<CMS_LABEL bold="yes">
<LANGINFOS>
<LANGINFO lang="*" label="The newsletter preview will open in a new tap inside your browser."/>
<LANGINFO lang="DE" label="Die Newslettervorschau wird sich in einem neuen Tab innerhalb Ihres Browsers öffnen."/>
</LANGINFOS>
</CMS_LABEL>
<CMS_INPUT_RADIOBUTTON
name="sc_newsletter_type"
allowEmpty="no"
gridHeight="2"
gridWidth="2"
hFill="yes"
sortOrder="keep_order"
useLanguages="no">
<ENTRIES>
<ENTRY value="1">
<LANGINFOS>
<LANGINFO lang="*" label="Type1"/>
</LANGINFOS>
</ENTRY>
<ENTRY value="2">
<LANGINFOS>
<LANGINFO lang="*" label="Type2"/>
</LANGINFOS>
</ENTRY>
<ENTRY value="3">
<LANGINFOS>
<LANGINFO lang="*" label="Type3"/>
</LANGINFOS>
</ENTRY>
<ENTRY value="4">
<LANGINFOS>
<LANGINFO lang="*" label="Type4"/>
</LANGINFOS>
</ENTRY>
</ENTRIES>
<LANGINFOS>
<LANGINFO lang="*" label="Newsletter type"/>
<LANGINFO lang="DE" label="Newslettertyp"/>
</LANGINFOS>
</CMS_INPUT_RADIOBUTTON>
<CMS_INPUT_TOGGLE name="sc_show_release" hFill="yes" singleLine="no" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Show release state"/>
<LANGINFO lang="DE" label="Freigabestand anzeigen"/>
</LANGINFOS>
<OFF>
<LANGINFO lang="*" label="No"/>
<LANGINFO lang="DE" label="Nein"/>
</OFF>
<ON>
<LANGINFO lang="*" label="Yes"/>
<LANGINFO lang="DE" label="Ja"/>
</ON>
</CMS_INPUT_TOGGLE>
</CMS_MODULE>
Thanks again and best regards
Sandro