Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- ContentCreator - Menüeintrag hinzufügen
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
SOLVED- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ContentCreator - Menüeintrag hinzufügen
Hi,
ich habe wie in der Doku beschrieben eine Klasse geschrieben die "WebeditToolbarActionsItemsPlugin" implementiert. Diese Klasse
(test.MeineToolbarItemsPlugin) habe ich in der module.xml so eingebunden:
<public>
<name>Toolbar ContentCreator</name>
<displayname>Meine Toolbar im ContentCreator</displayname>
<class>test.MeineToolbarItemsPlugin</class>
</public>
Da ich sonst ind er Doku keine weiteren Hinweise gesehen habe dachte ich das war's dann schon aber es zeigte sich kein neuer Menüpunkt.
Als ich nacgeforrscht hatte glaube ich gelesen zu haben, dass man eine Webapp braucht die man einem Projekt zuweist. Also habe ich mir das Beispiel angesehen das in der Doku verlinkt ist zu diesem Thema und habe eine web.xml erstellt die so aussieht:
<?xml version="1.0" encoding="ISO-8859-1"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
version="3.0"><display-name>FirstSpirit WebEdit Examples</display-name>
<description>WebApp to provide all classes.</description>
</web-app>
Und diese so in der module.xml eingebunden:
<web-app>
<name>Meine WebApp</name>
<displayname>WebClient Menu</displayname>
<web-xml>web.xml</web-xml>
<web-resources>
<resource>lib/meineToolbarCc-${project.version}.jar</resource>
</web-resources>
</web-app>
Die Webapp taucht im Servermanager bei meinem Modul auf, ich habe sie in den Moduleigenschaften als Web-Komponente meinem internalJetty hinzugefügt und aktiviert aber noch immer kein Item.
Irgendwas habe ich übersehen und ich bräuchte einen ganz dezenten Hinweis wo ich da was falsch verstehe ![]()
MfG Marcus
- Labels:
-
Developers
- Tags:
- contentcreator
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Marcus,
sieht für mich jetzt auch soweit gut aus...
Ja, Du musst nach einem Update die entsprechenden Web-Kontexte aktualisieren. Das geht aber auch direkt nach der Modulinstallation über den Button "Verwendungen aktualisieren" am Modul, d.h. Du musst hierzu nicht im ServerManager zu den einzelnen Projekten wechseln.
Hast Du vielleicht noch irgendwelche Logik in den Item-Methoden (getLabel, isVisible usw.) die ggf. schief gehen kann?
Viele Grüße
Michael
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Marcus,
nicht dass es hier ein Missverständnis gibt: Die items tauchen nicht als zusätzlicher Button neben Inhalt/Medien/Aktionen auf (das ist nicht möglich), sondern sollten im Menü "Aktionen" unter "Plug-ins" erscheinen, siehe hier.
Das Beispiel zur Implementierung hast Du Dir angesehen?
Welche Items liefert denn des Plugin?
Falls Du vorher noch KEINE WebApp im CC installiert hattest: Achte mal auf die URL im Browser, wenn Du den CC gestartet hast. Die müsste sich geändert haben von
"http://HOST:PORT/fs5webedit/..." in
"http://HOST:PORT/fs5webedit_PROJECT-ID/..."
Ich hatte schonmal den Fall, dass man initial nach dem Aktivieren eines CC-WebApp-Kontextes immer noch in die "globale" CC-WebApp geleitet wurde. Hier müsste dann ein Neustart der WebApps helfen.
Viele Grüße
Michael
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Michael,
zunächst: ja ich versuche nur einen Button in das "Plug-Ins" Unterverzeichnis zu buxieren.
Das Beispiel habe ich mir angesehen und auf den ersten Blick scheint es auch logisch.
Mein Plugin siet in etwa so aus (Umbenennungen um das Ganze neutral fürs Forum zu gestalten...)
public final class MeineToolbarItemsPlugin implements WebeditToolbarActionsItemsPlugin {
/**
* List of toolbar items.
*/
private final List<WebeditToolbarItem> items;/**
* Constructor.
*/
public MeineToolbarItemsPlugin() {this.items = new ArrayList<>();
}
@Override
public Collection<? extends WebeditToolbarItem> getItems() {return Collections.unmodifiableCollection(items);
}
@Override
public void setUp(@NotNull final BaseContext context) {OwnToolbarItem item = new OwnToolbarItem(context);
items.add(item);}
@Override
public void tearDown() {// Do nothing.
}}
Mein OwnToolbarItem macht nicht besonders viel, es gibt als Label z.B. einfach "Test" zurück.
Frage: benötige ich wirklich eine Webapp um den Button in den ContentCreator zu bekommen?
In der URL hat sich in der Tat nichts geändert aber ichweiß leider auch gerade nicht wie man denn die WebApps insgesamt neu startet? Was meinst du damit?
MfG Marcus
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Marcus,
Du brauchst die WebApp-Komponente, damit die Klassen im WebContext bekannt sind, siehe hier. Die Web-Kontexte kannst Du über den ServerMonitor neu starten:
FirstSpirit => Steuerung => Web-Applikationen
Viele Grüße
Michael
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Michael,
danke schon einmal. In der Tat sehe ich in der URL fs5webedit_14 aber leider keine Buttons im ContentCreator, trotz neustart von allem Möglichen. ich finde auch bisher in keinem Log eine Fehlermeldung die mir sagen würde ob z.B. eine Dependency fehlt oder ähnliches.
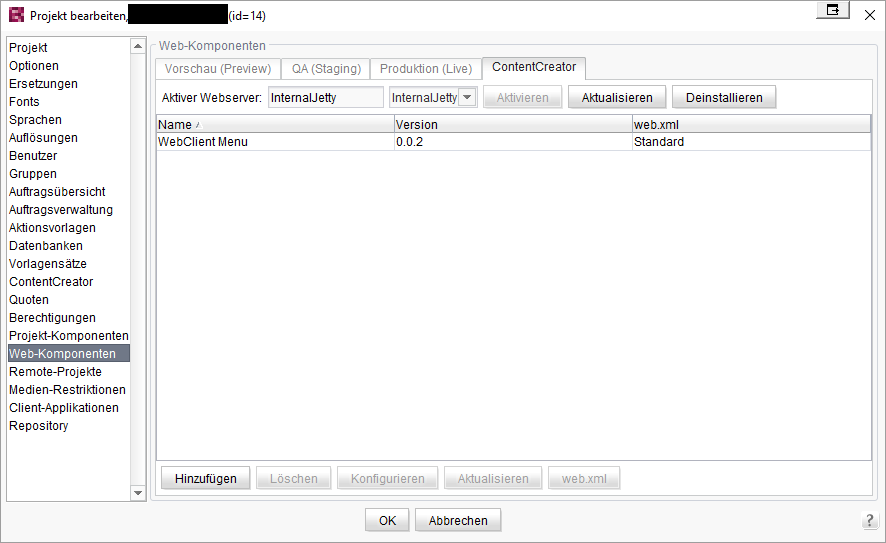
So sieht es im ServerManager aus, das sollte passen. Als Resource habe ich (siehe oben) meine Jar eingebunden, kann ich hier einen Fehler gemacht haben? Die Web-XML liegt am Ende im Root der FSM-Datei und die jar mit der Implementierung im lib/-Verzeichnis, so wie in der module.xml angegeben. Da das installieren ja soweit geklappt hat würde ich davon ausgehen, dass das passt.
Kann ich sonst noch irgendwie herausfinden was bei mir falsch läuft?
MfG Marcus
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Marcus,
dass der Name vom Konstruktor nicht mit dem Klassennamen übereinstimmt liegt wahrscheinlich daran, dass Du das Beispiel vereinfacht hast, oder?
Ich hatte mal bei DataAccessPlugins die Situation, dass Exceptions die z.B. während der setUp-Methode auftraten nicht im Log auftauchen. Vielleicht kannst Du da nochmal schauen ob da theoretisch irgendwas fliegen könnte bzw. mal großzügig try/catch(Exception e) einbauen.
Welches Interface implementiert denn Dein Item?
Viele Grüße
Michael
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Michael,
das stimmt, der Konstruktor ist natürlich oben falsch umbenannt worden, ich habe es schnell korrigiert.
Ich habe jetzt mal die setUp-Methode geändert:
@Override
public void setUp(@NotNull final BaseContext context) {try {
OwnToolbarItem item= new OwnToolbarItem(context);
items.add(item);
} catch (Exception e) {
context.logError(e.getMessage());
System.out.println("error");
e.printStackTrace();
}
}
Aber bisher sehe ich wirklich nirgendwo irgendeinen Fehler.
Mein Item hat folgende Deklaration:
public final class OwnToolbarItem implements ExecutableToolbarActionsItem
Muss ich eigentlich jedesmal, wenn ich das Modul update (und die Versionsnummer nicht wechsle) die Webapp manuell aktualisieren oder geschieht das automatisch? Wie ist das beim Versionsnummern-Wechsel?
MfG Marcus
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Marcus,
sieht für mich jetzt auch soweit gut aus...
Ja, Du musst nach einem Update die entsprechenden Web-Kontexte aktualisieren. Das geht aber auch direkt nach der Modulinstallation über den Button "Verwendungen aktualisieren" am Modul, d.h. Du musst hierzu nicht im ServerManager zu den einzelnen Projekten wechseln.
Hast Du vielleicht noch irgendwelche Logik in den Item-Methoden (getLabel, isVisible usw.) die ggf. schief gehen kann?
Viele Grüße
Michael
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Michael,
ich bin bisher immer zu den Webkomponenten vom Projekt, habe dir ausgewählkt und auf Aktualisieren geklickt. Das hat scheinbar nie was ausgemacht wobei das sicherlich irgend ein Fehler von mir war...
Als ich jetzt das Beispiel installiert hatte und bei meiner Komponente auf "Verwendungen aktualisieren" klickte waren alle (3) Buttons von dem Demoplugin und von meinem da...
Danke, jetzt ist mir vieles klarer ![]()
MfG Marcus
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Marcus,
dann hast Du wohl immer nur den unteren Aktualisieren-Button benutzt. Der holt quasi nur die aktuelle Komponentenversion aus dem FSM und weist sie dem WebContext zu. Dadurch wird die WebApp aber noch nicht neu zusammengestellt und ausgerollt, dafür ist der obere Aktualisieren-Button zuständig. Der Button "Verwendungen aktualisieren" bei der Modulinstallation fasst diese Schritte zusammen. Die Trennung kann sinnvoll sein wenn man mehrere Projekte und/oder mehrere WebApp-Komponenten hat und nicht alle auf einen Schlag aktualisieren will.
Viele Grüße
Michael