Search the FirstSpirit Knowledge Base
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- Re: ContentCreator Bildzuschnitt-ICON unten rechts
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-24-2024
02:59 AM
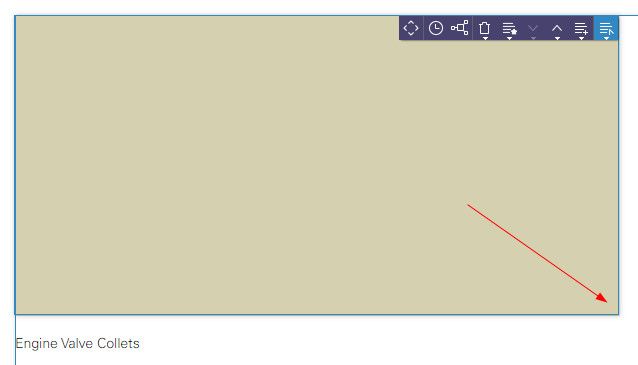
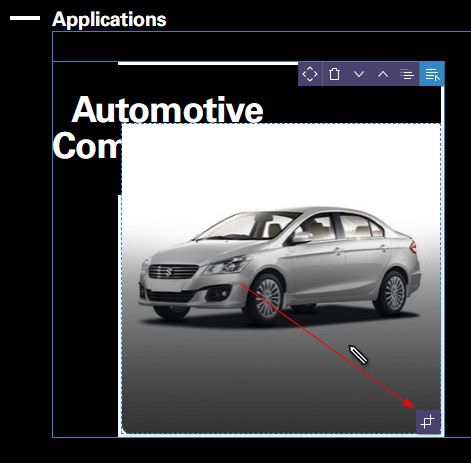
ContentCreator Bildzuschnitt-ICON unten rechts
Hallo zusammen
Ich habe Templates bei denen funktioniert die Darstellung des Bildzuschnitt-Icon im CC.

Nur bei dem einen Template nicht.
TEMPLATE FORM:
<FS_REFERENCE name="st_image" allowEmpty="yes" hFill="yes" sections="yes" upload="yes" useLanguages="no">
<FILTER>
<ALLOW type="picture"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Image"/>
<LANGINFO lang="DE" label="Bild"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="mediastore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
TEMPLATE HTML:
<CMS_HEADER>
</CMS_HEADER>
$CMS_IF(!st_list.isEmpty())$
$CMS_RENDER(template:"section_container_start", pa_introtext: st_introtext, pa_fieldName: "st_introtext")$
<div class="organism-inline-gallery $CMS_VALUE(set_styleModifier, default:"")$" data-initial-rows="$CMS_VALUE(st_initialRows)$" $CMS_IF(#global.preview && #global.node.content2Params.isEmpty())$ $CMS_VALUE(editorId())$$CMS_END_IF$>
<div class="gallery-items">
$CMS_FOR(item, st_list)$
<div class="gallery-item" data-layout-width="$CMS_VALUE(item.item.st_width, default:12)$"
<script type="text/html" class="lazy-content">
$CMS_RENDER(
template:"content_image",
pa_image:item.item.st_image,
pa_image_editorName: "st_image",
pa_entity: item.item,
pa_imageResolutionDesktop: "inlineGallery"+ item.item.st_width.value +"Desktop",
pa_imageResolutionTablet:"inlineGallery"+ item.item.st_width.value +"Tablet",
pa_imageResolutionMobile:"inlineGallery"+ item.item.st_width.value +"Mobile",
pa_caption: "",
pa_styleModifier:"gallery-image"
)$
</script>
$CMS_IF(!item.item.st_imageCaption.isEmpty())$
<div class="gallery-item-caption">$CMS_VALUE(item.item.st_imageCaption.replace("\n","<br>"))$</div>
$CMS_END_IF$
</div>
$CMS_END_FOR$
</div>
$CMS_IF(!st_showLoadMore.isEmpty() && st_showLoadMore)$
<div class="gallery-functions">
$CMS_SET(set_tokenLoadAllGalleryItems)$
$CMS_RENDER(template:"get_translation", pa_key: "gallery_load_all", pa_wrapper: "hide")$
$CMS_END_SET$
<button class="atom-load-more-button load-all-button"><span class="caption">$CMS_VALUE(set_tokenLoadAllGalleryItems)$</span><span class="icon"></span><span class="loading-animation"></span></button>
</div>
$CMS_END_IF$
</div>
$CMS_RENDER(template:"section_container_end")$
$CMS_END_IF$
DEBUG-1: "-[placeholder:MEDIASTORE_LEAF]@48ecbe67-"
DEBUG-2: "-st_image-"
RENDER:
$--
PARAMETER
Image: pa_image -> fs_reference
Resolution desktop: pa_imageResolutionDesktop -> String
Resolution tablet: pa_imageResolutionTablet -> String
Resolution mobile: pa_imageResolutionMobile -> String
Caption: pa_caption -> String
StyleModifier: pa_styleModifier -> String
SVG: pa_svg -> String
EXAMPLE CALL
$CMS_RENDER(
template:"content_image",
pa_image:pa_image,
pa_image_editorName: "st_image",
pa_entity: fr_contact.getEntity(),
pa_view: "lj_t_contact",
pa_imageResolutionDesktop:pa_imageResolutionDesktop,
pa_imageResolutionTablet:pa_imageResolutionTablet,
pa_imageResolutionMobile:pa_imageResolutionMobile,
pa_caption:pa_caption,
pa_styleModifier:pa_styleModifier,
pa_svg: pa_svg
$CMS_VALUE(editorId(entity: #row, view:"news", editorName:"image", resolution:"landscape,square"))$>
)$
--$
$--
$CMS_IF(#global.preview)$
DEBUG-1: "-$CMS_VALUE(pa_image)$-"<br/>
DEBUG-2: "-$CMS_VALUE(pa_image_editorName)$-"<br/>
$CMS_END_IF$
--$
$CMS_IF(!pa_image.isEmpty)$
$CMS_IF(!pa_caption.isEmpty || !pa_svg.isEmpty())$
<figure class="atom-content-image $CMS_IF(!pa_svg.isEmpty())$ $CMS_IF(!pa_styleModifier.isEmpty)$ $CMS_VALUE(pa_styleModifier)$ $CMS_END_IF$$CMS_END_IF$">
$CMS_END_IF$
<picture $CMS_IF(pa_caption.isEmpty)$$CMS_IF(pa_svg.isEmpty())$class="atom-content-image $CMS_IF(!pa_styleModifier.isEmpty)$ $CMS_VALUE(pa_styleModifier)$ $CMS_END_IF$"$CMS_END_IF$ $CMS_END_IF$>
<source srcset="$CMS_REF(pa_image, resolution:pa_imageResolutionDesktop)$" media="(min-width: 1024px)"/>
<source srcset="$CMS_REF(pa_image, resolution:pa_imageResolutionTablet)$" media="(min-width: 640px)"/>
<img $CMS_IF(!pa_image_editorName.isEmpty())$
$CMS_VALUE(editorId(
entity:pa_entity,
view:pa_view,
editorName:pa_image_editorName,
resolution:[
pa_imageResolutionDesktop,
pa_imageResolutionTablet,
pa_imageResolutionMobile
],
reloadPreview:true))$
$CMS_END_IF$
srcset="$CMS_REF(pa_image, resolution:pa_imageResolutionMobile)$"
src="$CMS_REF(pa_image, resolution:pa_imageResolutionMobile)$"
alt="$CMS_RENDER(template: "alt_text", pa_imageObject: pa_image)$"
/>
</picture>
$CMS_IF(!pa_caption.isEmpty)$
<figcaption>$CMS_VALUE(pa_caption)$</figcaption>
</figure>
$CMS_END_IF$
$CMS_ELSE$
$-- <p>No image available</p> --$
$CMS_END_IF$
Danke für einen Tipp und Grüsse
Thomas
2 Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-29-2024
06:53 AM
Hallo zusammen
Irgend jemand eine Idee?
Grüsse
Thomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-04-2024
06:29 AM
Hallo Thomas,
in der editorId für das Bild wird
view:pa_view,verwendet. Ich sehe aber nicht, wo das übergeben/definiert wird. Kann es sein, dass im CMS_RENDER der Übergabe-Wert dafür fehlt?
Viele Grüße
Holger