Search DXM Forum
- Crownpeak Community
- :
- DXM
- :
- Forum
- :
- How to upload images directly from my computer to ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Forum
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to upload images directly from my computer to a file and store it as an asset in Crownpeak
I request advice on a different way of uploading images.
Is there a way we can upload images locally from my computer to a particular file. And then when we publish the file; the image uploaded also gets published as an asset. Is this possible? If yes, then I would request for providing the steps to do so.
Thanks,
Somnath
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please can anyone provide some advise on this query?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Som -
Thanks for your question. Pardon the delay responding.
Here's the information I've found -
So there are a few ways you can add files and publish them, but I'm not sure either satisfies your case.
You can upload files into your pages through image, document or WYSIWYG fields.
The uploaded files are published as an individual assets, but only when the page is published.
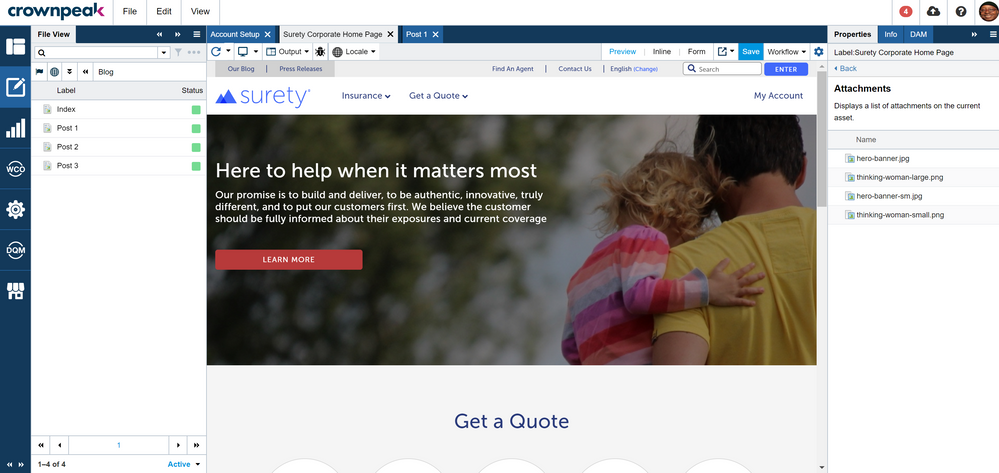
You can find the published locations of the uploaded by looking at Properties > Attachments. These files are basically a part of the page and not available to other pages.
This article provides a bit more detail
https://community.crownpeak.com/t5/CMS-Knowledge-Base/Uploaded-Asset-Filenames/ta-p/747
When you want to make a uploaded file available to multiple pages, you can add them to a folder then add them into pages through the image, document and WYSIWYG fields.
Here's videos on managing images and another on bulk uploading folders and zip files in CDC.
https://community.crownpeak.com/t5/DXM-Template-Development/Asset-Upload-in-CDC/ta-p/66
Do either of these fit your use case? If not, consider adding your request to the Ideas Exchange. That way the product team can review and research whether this can be included.
All the best,
Denise
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear Denise,
First of all, apologies for late responding and second of all thank you for pointing me to the right direction.
I have followed the below documents:
- https://community.crownpeak.com/t5/CMS-Knowledge-Base/Uploaded-Asset-Filenames/ta-p/747
- https://developer.crownpeak.com/Documentation/CMSAPI/Input/index.html
- https://developer.crownpeak.com/Documentation/CMSAPI/Input/Methods/ShowAcquireImage(String,String,Sh...
What I did:
- Added the Input.ShowAcquireImage() CMS Template API controls into the input.aspx file of my Article page
- my code: Input.ShowAcquireImage("Attachment", "attach", "This is an img upload test" );
Result:
- I was able to add the functionality to upload image directly from my comp and add it as an asset in CP.
- I am now able to upload assets directly from my comp to the Article page
What I could not do:
- Find the location of this uploaded asset in CP. Is there anyway I can see where in CP this gets added? (I know i can see the asset in the "Attachments" section on the properties panel but I want to know if this uploaded image gets added to my page as an asset) so that I can re-use this image.
- The preview option on my Article page (where I added this functionality) does not show this uploaded asset. I think I have to make provisions on my output.aspx to see this uploaded asset when I publish the Article page.
Look forward to hearing form you soon.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Som -
Glad that information helped!
Regarding what you were *not* able to do:
1) The attachments are the only place these assets are available. When you upload files directly into a page using the image upload field, it's a part of the page, so you cannot use it elsewhere. If you want to upload images to share, then you should first upload them to an assets folder, then use the image field to select it into the page. You are not able to do it the other way around.
2) To add the image to the preview, you'll just need to call it into an img tag. Support can help you troubleshoot this. @kensnyder or @MarcusEdwards , do you have additional tips for this?
Best,
Denise
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For #2 - The field that is added to the input form via image upload will still need to be added to the output.aspx so that the image can render in the page output. This can also be managed in the component that is being used as well. If this is not the case, you should submit a support ticket so we can review your particular issue and advise accordingly.
--
Ken Snyder
VP, Customer Support & Cloud Operations
## If I’ve helped, accept this response as a solution so that other’s can find is more quickly in the future.
## Have thoughts on Crownpeak products? We'd love to hear them. Speak with the Crownpeak Product Team..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
Can you please provide detailed step to complete this task as those aren't opening.
Thanks in advance