Search Blog
- Crownpeak Community
- :
- Resources
- :
- Blog
- :
- Integrating DXM and Facebook Pages API
Integrating DXM and Facebook Pages API
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Facebook have a large number of APIs that could be of interest from a DXM point of view. The easiest to explore is the Pages API, which allows you to post content to a Facebook Page.
This article will provide you with a step-by-step guide to publish content from the CMS to your website and on publish, post a link on a Facebook Page. The article is in three parts:
- Setting up Facebook
- Setting up the CMS for data entry
- Integrating Facebook post with publishing
Part 1: Setting up Facebook
Pre-requisites
Before you get started with this tutorial, you will need to have signed up as a Facebook developer and have create a Facebook App.
Registering as a Facebook Developer
- Go to https://developers.facebook.com/ and click the “Log in” link
- Once you have provided your Facebook login details, you should see a “Get Started” link. Click on that and go through the process of signing up.
Create a Facebook App
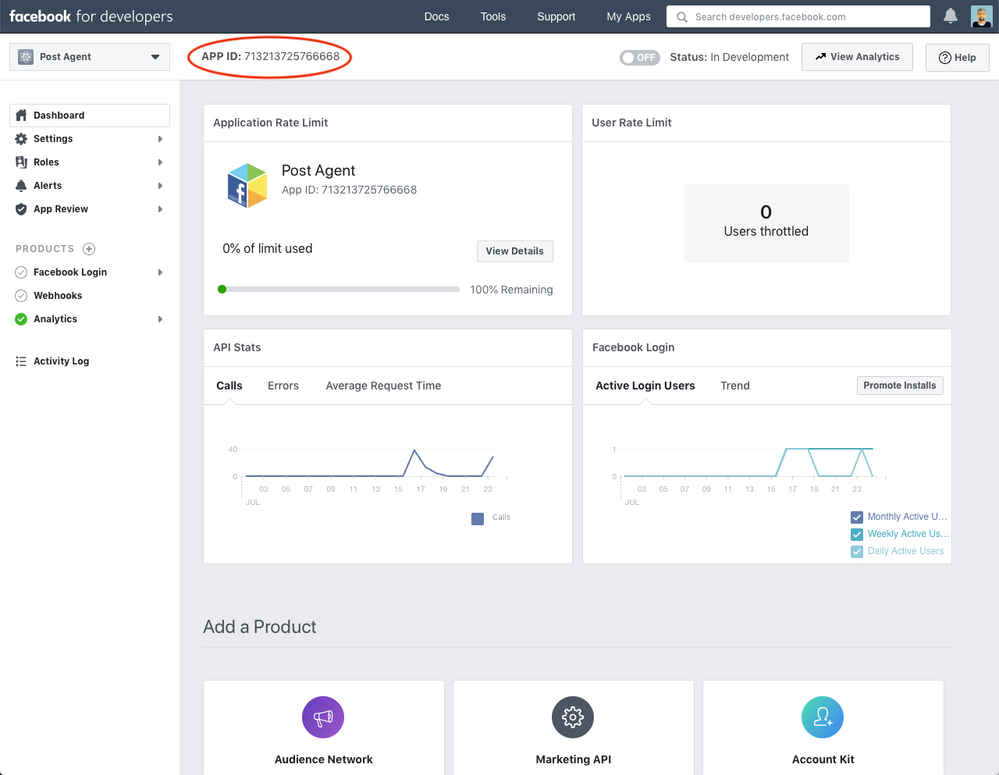
- On the Facebook Developer home page, look for the option to create a new app.
- Provide the require details (display name and contact email at the time of writing)
- You should now see the app landing page, which has useful information like your App ID that you’re going to need later.
Access Tokens
This is a good time to talk about access tokens – you’re going to need them for everything. The Facebook documentation is thorough and clear, except for how to get an Access Token programmatically. The hurdle here is that you need to authenticate with Facebook in order to get that token. The Facebook Login API has some pointers but the section on manually building a Facebook login flow is the most relevant.
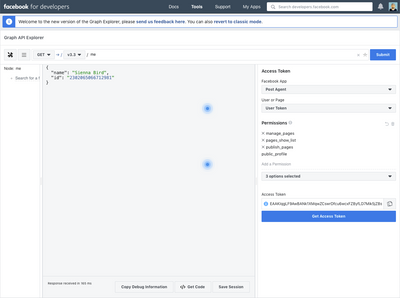
We’re going to start with getting a User Token using the Graph API Explorer. Once you have the Explorer open, ensure you pick the Facebook App you created earlier; select “User Token”; select the manage_pages, publish_pages and pages_show_list permissions; and click on “Get Access Token”.
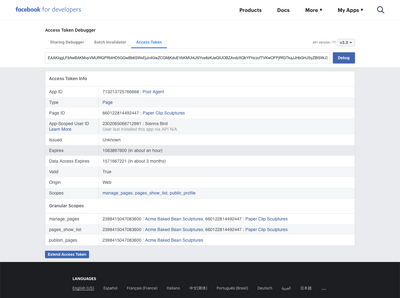
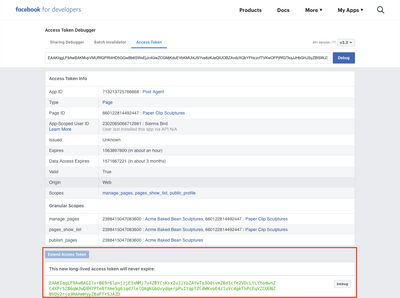
You can copy the generated token and use the Access Token Debugger to examine it.
We’re going to need a Page Access token but we need to page to exist before we can do that.
Setting up a Facebook Page
A Page can be created manually in Facebook (easiest option) or you can use the Graph API Explorer. Using the Graph API you will need to find your user id and have generated a user access token that has the _manage_pages_ permission. You can follow the API process in Facebook's Getting Started documentation -- I just created the page manually.
Page Access Token
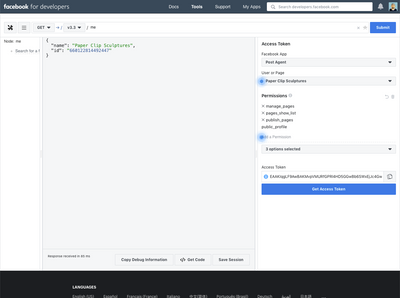
Once you have the Page set up we need to get the page ID. The best way to get this is through the Graph API Explorer by getting a Page Access Token and then querying the /me edge.
⚠️ Note: once you have the Page Access token, we’re going to need to extend its validity so that we can use it later in the CMS integration code. To do this, copy the Page Access Token from the Graph API Explorer across to the Access Token Debugger tool and click debug. Once you have verified that you’re working with the right token (Page Access Token not User Access Token), you need to click on the “Extend Access Token” button.
At this point you have everything you need on the Facebook side of things to get started on the CMS integration.
Part 2: Setting up the CMS
Page templating & metadata
In our scenario, we’re going to be publishing content to our site exactly as we would have with a typical implementation. We are going to use the Facebook API to post a link to the published page on our Facebook page to promote the page and encourage people to click through to the site.
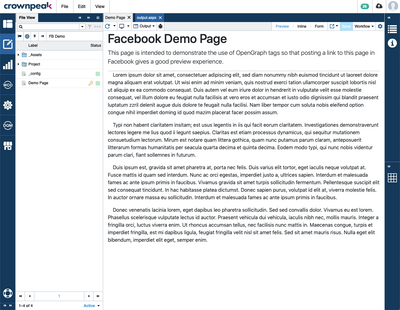
There is nothing special about the template code or the output code (yet) for this simple page. Here is a preview of the page in the CMS:
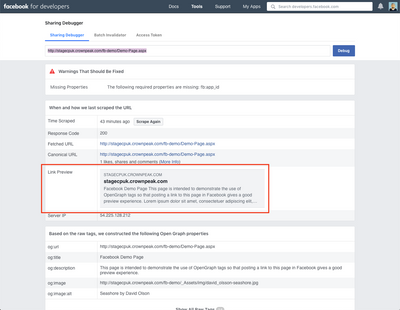
If we publish this and use the Facebook Share Debugger we see that the default presentation isn’t very nice. We need to include some additional information in the page metadata to let Facebook (and other social networks) know what the page is about and help render a better preview. This is done using Open Graph tags.
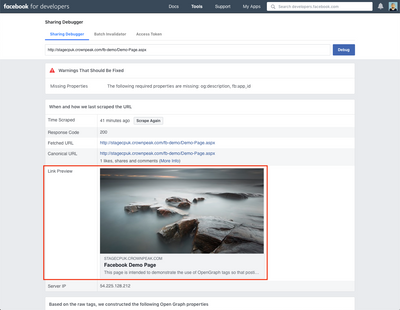
Having added some input controls to allow content editors to edit the open graph metadata, this is what the Facebook Share Debugger shows:
At this stage, you can share the page through Facebook manually and you will get the same view as we just saw in the Sharing Debugger tool. However, it would be great if we could integrate the CMS and Facebook so that when we published a new page, a link is automatically published on Facebook.
Part 3: Integrating Facebook post with publishing
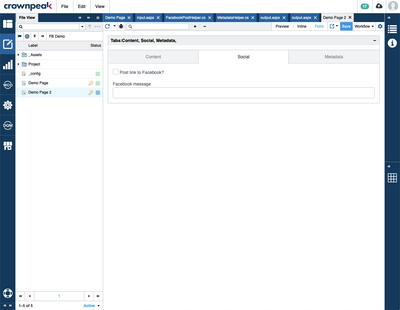
I’ve made a couple of changes to the template code to provide the content editor with some control over whether to publish a link to the page or not.
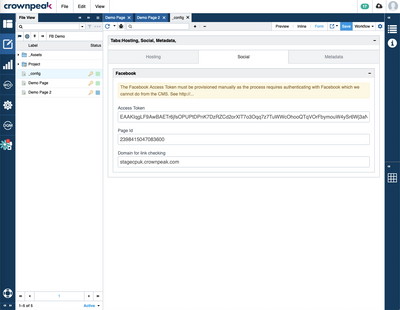
I also put together a configuration template that will hold all the crucial data for using the Facebook Pages API.
The key part of the integration is putting code in the CMS post_publish.aspx handler. This is where we check whether the editor had indicated they wanted the asset to be shared; and whether we had previously shared the asset (this is to prevent duplicates showing up on the Facebook page).
In this handler, we can’t call the usual asset.GetLink method as this relies on the publishing context, which isn’t present any more. Instead we need to use the asset.GetLastPublishedLinks method.
Integrations can be tricky to debug so I’ve also included a log “panel” on the asset so that if something goes wrong behind the scenes, someone can at least take a look at it and start investigating.
Conclusion
There you have it, all of the pieces you need to get an integration between Crownpeak DXM and Facebook Pages working. If you are familiar with the Facebook platform, this should have been an easy read. The only thing from the Crownpeak DXM side of things is learning that you should use the post_publish.aspx handler.
All of the code for this tutorial is included as an attachment.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
Accessibility
1 -
Angular
1 -
CMS
7 -
Developer
1 -
DXM
8 -
ExactTarget
1 -
Facebook
1 -
Headless
3 -
Integrations
1 -
React
1 -
Salesforce Marketing Cloud
1 -
Scaffold
1 -
SDK
1 -
Search
1 -
SEO
1 -
Social
1 -
SPA
1 -
Vue
1 -
Vue.JS
1
- « Previous
- Next »