This article aims to help you get started with basic debugging/logging in Crownpeak DXM. It will cover two different methods of debugging, for templates and code snippets.
Templates
As a Developer, you need to switch on the Template Debugger before you start.
- In the CMS, go to Settings -> Users/Groups -> Users and search for your account.
- Open your User account by double-clicking from within the list. Switch to Preferences and check the Content Debug box, as shown:



- Refresh the asset (page).
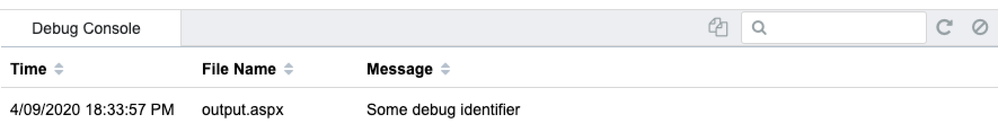
- You will see the debug statement in the console.

Code
If you want to debug in an aspx file, that will not run in a template, for example, in a workflow step, then you can do this by adding a log entry to your code.
<%
Util.Log(asset, "My debugging for asset ID: " + asset.Id + " is found here!");
%>
When the code is called, you will be able to access your log, which contains your debug information, by:
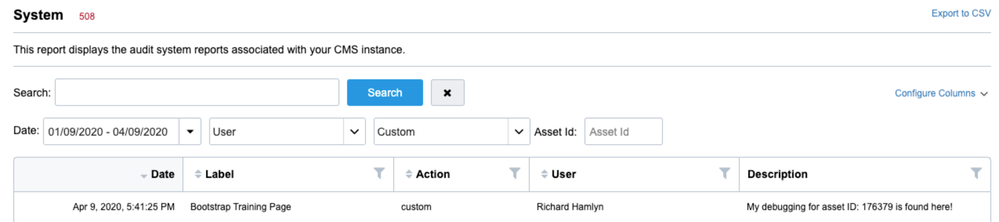
- In the CMS, go to Reports -> Audit -> System.
- Change the filter to 'Custom'. Click Search.

As you can see from the above screenshot, my log information is displayed in the list.
Note!
The code debugging is often used when you create classes or coded functions that interact with a template or workflow in the CMS. For example, this may be to call a third-party API, such as translation services or to run a function on post_save or post_publish events.